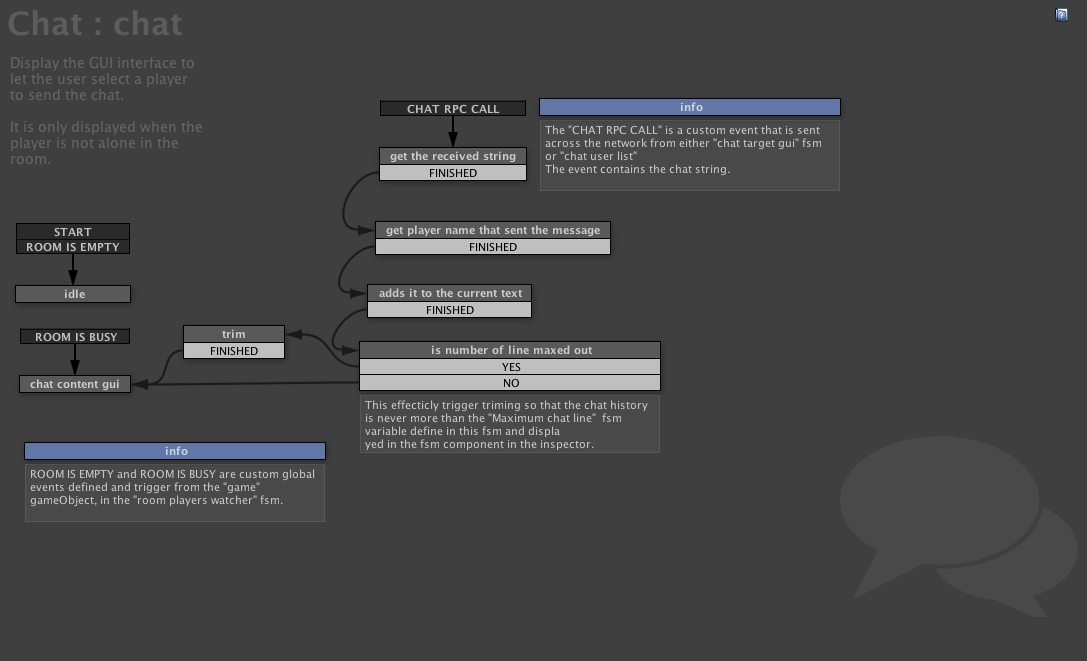
Display the GUI interface to let the user select a player to send the chat.
It is only displayed when the player is not alone in the room.

Displaying the chat content gui
Receiving chat and processing
We are catching the CHAT RPC CALL global event. This event is sent across the network, it is the key of the chat system. This event is sent by either Chat : Chat target gui or Chat : chat user list
- When we receive that event, we get the chat message from the event ( it's stored in the event's data)
- Then we get the name of the player that sent this message. Each message sent across the network contains information about the sender, so we get it.
- We then compose the name of the player with the message she/he sent and append this composed string to the chat text as a new line
- The system doesn't keep all the chat history, there is a limit we can fine tune with the variable "maximum chat lines". So before we go back and show the chat content, we check if we need to trim the chat content to keep the number of lines in the allowed range.
Notes
You'll notice we can move away from a state that is showing gui elements on screen, do quite a lot of processing and come back to it without the actual having the gui content flicker. It's because the chain of states, actions and transitions are all executed in one go, there is no "every frame" actions or asynchronous actions waiting for something to happen, or transitions fired with a delay. This is a very important concept to build simple Fsm.
Photon Actions used:
- Photon Network Get Last Message Player Properties ( in state "get player name that sent the message")




