Context Menu
Right-click on a transition box to open the Transition Context Menu:
Sent By
Lists the actions that send the transition event.
Transition Event
The event that triggers the transition.
Transition Target
The state to transition to when the transition event is received. In large FSMs it can be easier to select the target state here instead of dragging a link across the canvas.
Link Style
The style of link to use for this transition.

Use this to override the default link style set in Preferences > Graph View.
Link Direction
Normally the link direction is determined automatically. Use this to lock the link to the left or right side.
Link Color
Set the color to use for the link. Used colors defined in Preferences > Color.
Move Transition Up/Down
Move the selected transition up/down in the transition list. Can help to clean up the graph.
Clear Transition Event
Clears the event that triggers the transition.
Clear Transition Target
Clears the transition target state.
Delete Transition
Delete the selected transition.
Graph View Preferences
Shortcut to Preferences > Graph View.
NOTE: The same context menu appears when you right click on a global transition.
Drag and Drop
You can drag a link from the transition box to the target state.
Releasing the link over empty canvas cancels the operation and the transition keeps its original target.
Shortcuts
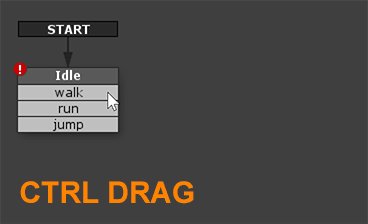
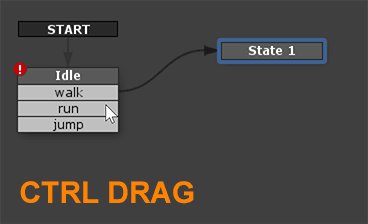
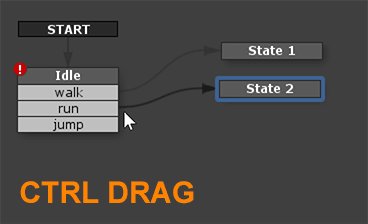
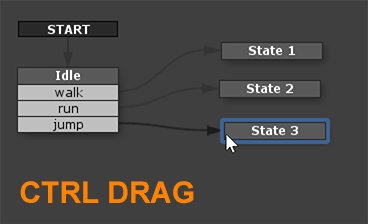
Ctrl click a State to quickly add a transition.

Ctrl drag a transition to create a new target state on release.

See Also:




