Cleaner Transitions
Arranging States
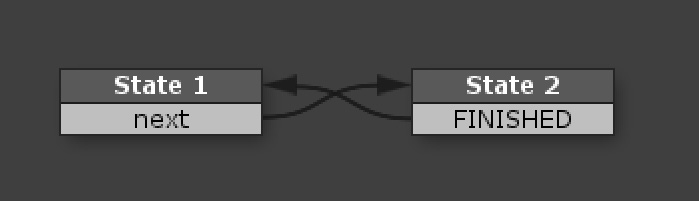
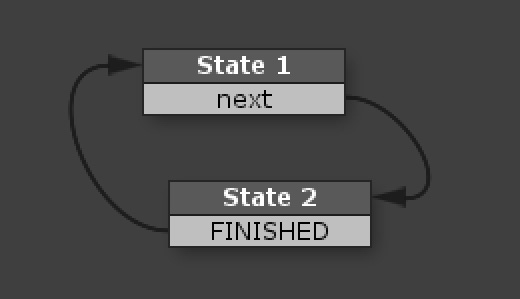
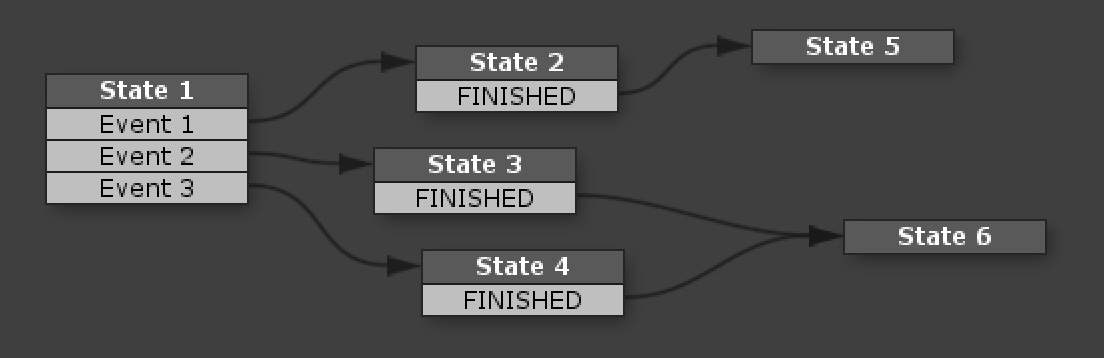
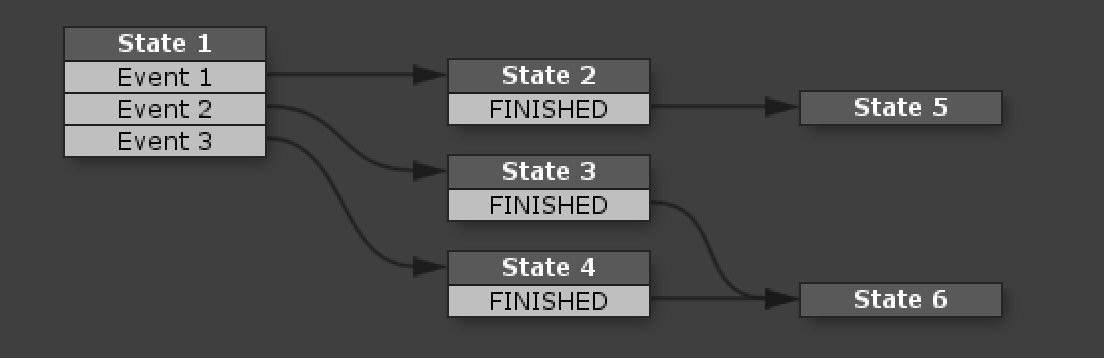
Crossed transitions can be visually confusing. Many times you can fix them by moving states.
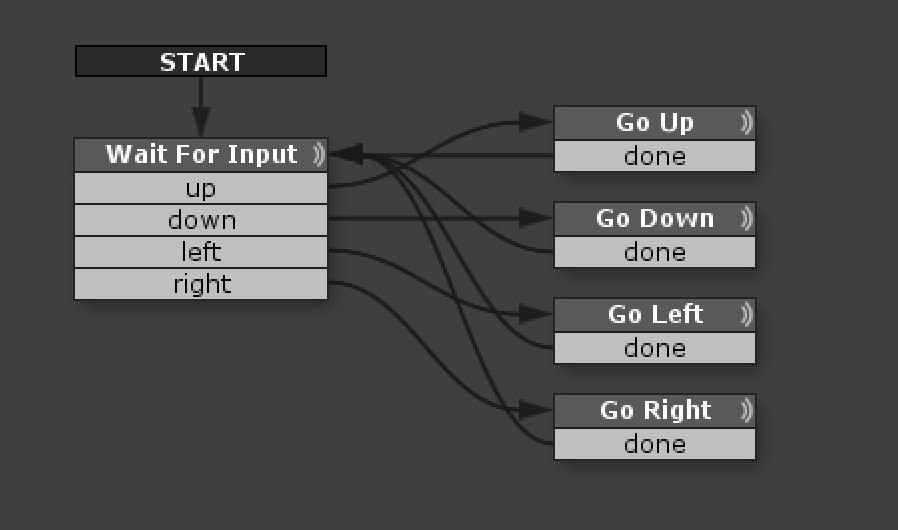
Before:

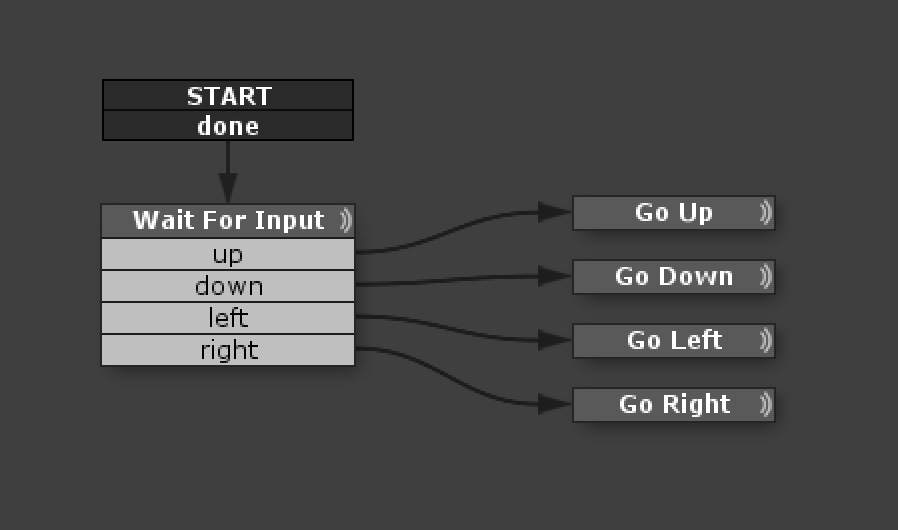
After:

Link Style
You can change the transition link style often finding a nicer looking transition.
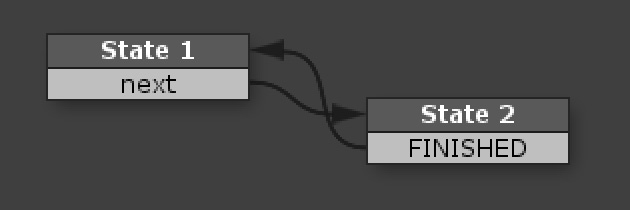
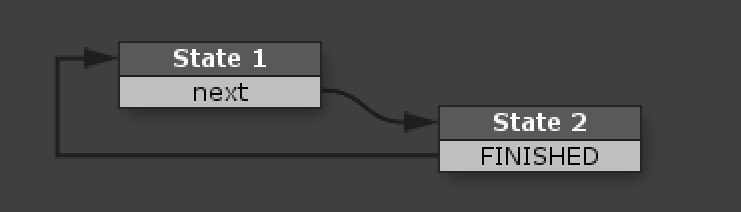
For example, the Circuit Link style can often fix crossed transitions.
Before:

After:

Link Direction
Links are normally routed automatically, but you can override the direction to clean up the flow.
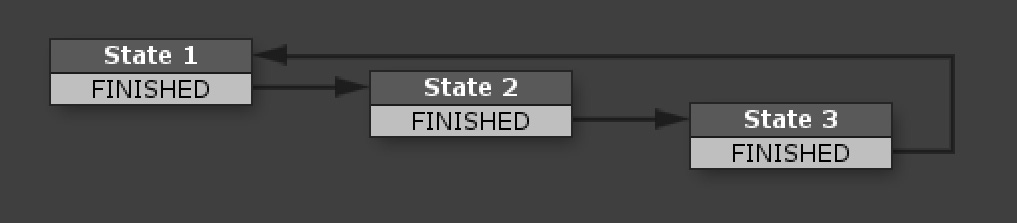
Before:

The transition at the end of the chain of states crosses underneath other states.
To fix this, right-click the transition: Link Direction > Lock To Right and Link Style > Circuit:

Global Transitions
It's often possible to replace links back to a "hub" state with a global transition.
Before:

After:

Note the icon on the State that tells you it sends an event.
TIP: Try to keep FSMs small. Use multiple small FSMs instead of one giant graph!
Other Tools
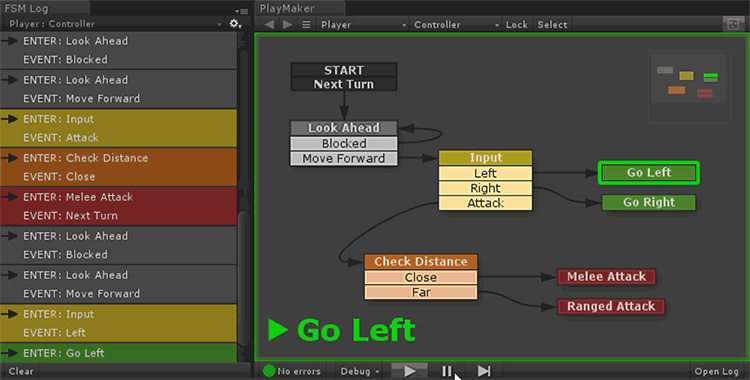
State and Transition Colors
You can use colors to logically group states and transitions.

Note, this has the added benefit of color coding entries in the Log Window.
Snap to Grid
Hold down Ctrl while dragging states to snap to grid. This helps keep states and transitions nicely aligned.
Before:

After:

NOTE: You can also turn on Snap To Grid in Preferences > Graph View > Editing
Templates
You can save selected states as a Template, replacing them with a single state with a Run FSM action.
See Using Templates.




